Today in Digital Theory we first broke up into teams to have a little competition to see what team of three could create an image change using html and css. Sadly, my team did not win.
After that we took some notes and Pannafino explained the different types of fonts, Google fonts and how to use them, and subtlepatterns.com where he showed us how to download and use those images as backgrounds for our webpage. The rest of class was just time to work.
During class I added a background from subtlepatterns.com:
This is the pattern I downloaded to use
The coding:
The result:
After that I took the piece I created in Illustrator (which I did change a bit), saved it as a PNG file, and set it as the background of the title for my page:
The changed piece:
The coding:
The result:
Once I was done with that I added an image of Hische into the small tan box you see above:
The coding:
The original image I saved was much bigger than the space I placed it into, in order to get it to fit I had to alter its size using the background-size tag in my css.
The result:
Once I finished that, I removed the background color from the large tan box you see above and added a bio of Hische. I have not edited the font of the text within that area just yet but I do plan on going back into it.
Coding and result:
After I finished typing in most of her Bio, I started working on adding her artwork into each section. I added some examples of her book covers and illustrations into the designated areas.
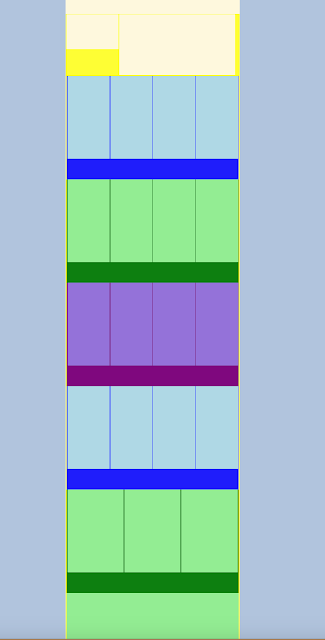
Here is what my webpage looks like thus far:
Coding and result:
The plan is to get all the images into each area and then I will go back and add the text. For the last section (which you cannot see here) I will also be adding some links.